Informationsarchitektur bei care.de – Teil 6 von 8 des Captain OnPage Starschnitt
Das Team von onpage.org hat mit dem OnPage.org Starschnitt eine tolle Aktion ins Leben gerufen, bei der es darum geht, die gemeinnützige Webseite von care.de mit Hilfe von Captain OnPage zu untersuchen und Handlungsempfehlungen für die Optimierung der Webseite in Sachen SEO zu geben.
Wir hoffen sehr, dass care.de mit dieser Aktion dabei unterstützt wird,
Wer die Artikel der Serie zum OnPage.org Starschnitt schon gelesen hat, weiß, dass jeder der Kollegen tolle Analysen und Handlungsableitungen zusammen geschrieben hat. Da will ich natürlich anknüpfen und auch gleich in das Thema „Architektur“ bzw. Informationsarchitektur einsteigen und euch zeigen, welche Erkenntnisse mit Hilfe von OnPage.org für die Optimierung von care.de gewonnen werden können.
Grundlegendes zur Informationsarchitektur
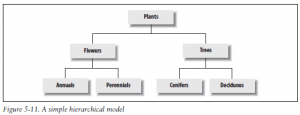
Unter Informationsarchitektur kann das strukturelle Design von Informations-Systemen sowie Methoden zur Organisation, Auszeichnung und Strukturierung von Webseiten verstanden werden. Ziel ist, die Zugänglichkeit und Nutzbarkeit von Informationen sicherzustellen. Dabei gilt es die folgenden drei grundsätzlichen Fragestellungen zu beachten:

Die klassische Informationsarchitektur lässt sich nicht ausschließlich im Bereich der Web-Anwendungen finden, sondern hat durchaus Relevanz in der Offline-Welt – Immer das Ziel vor Augen die Zugänglichkeit und Nutzbarkeit von Informationen sicherzustellen.
Nun stellen jedoch gerade das World Wide Web, aufgrund der Informationskomplexität bei der Erschließung sowie die verfügbare Themenvielfalt, hohe Anforderungen an die Organisation und Aufbereitung von Inhalten. Informationen müssen für Nutzer und Suchmaschinen zielgerichtet aufbereitet sein, um gut erschlossen werden zu können. Die Herausforderung bei Informationsarchitekturen im Internet liegt darin komplexe und sich ändernde Informationsquellen gut erschließbar zu machen.

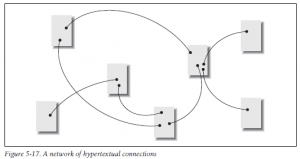
Durch die starke Vernetzung unterschiedlicher Themen und Websites ist nicht immer sichergestellt, dass der Nutzer zielgerichtet navigieren kann bzw. versteht, wo er sich befindet und was er tun kann, um sein (Informations-)Bedürfnis zu stillen. Also ist es um so wichtiger, dass der Nutzer zu jederzeit seine Position im Webangebot nachvollziehen und er sich durch klare Strukturen bewusst durch ein Webangebot navigieren kann.

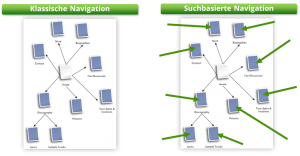
So navigiert sich ein Nutzer heutzutage i.d.R. nicht mehr nur von der Startseite in ein Web-Angebot hinein, sondern steigt auch häufig über Verweise oder Suchmaschinen mitten in das Webangebot ein. Hierin besteht die Herausforderung Web-Dokumente so auszuzeichnen und zu vernetzen, dass neben dem Einstieg über die Startseite eines Web-Angebots, auch die Anforderungen von Nutzern im Zusammenhang bei der suchbasierten Navigation (ob interne Suche oder externe Suchmaschine ist in diesem Fall egal) erfüllen können.

Jede Seite des eigenen Webangebots muss also als individuelle Landingpage verstanden werden, welche die Anforderungen von Nutzern und Suchmaschinen hinsichtlich der Informations-Erschließung und Relevanz-Bestimmung gleichermaßen erfüllen sollte. In diesem Zusammenhang gilt es, zwei Methoden zu kennen und zu beachten, die die Anordnung von Informationen auf einer Webseite spezifizieren und Suchmaschinen sowie Benutzern gleichermaßen Inhalte kommunizieren, die relevant sind.
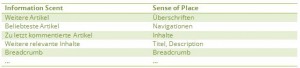
Sense of Place
Keywords helfen Nutzern und Suchmaschinen die Frage des Sense of Place, also wo befinde ich mich innerhalb eines Webangebots, zu beantworten. Beispielhafte Fragestellungen, die es in diesem Zusammenhang zu beantworten gilt, sind:
- Wo bin ich?
- Bin ich hier richtig?
Information Scent
Eine nutzerzentrierte & explizite Sprache unterstützt eine schnelle Orientierung des Nutzers im eigenen Webangebot. Beispielhafte Fragen, die es in diesem Zusammenhang zu beantworten gilt, sind:
- Wo sind weitere, relevante Inhalte?
- Wie weit sind diese entfernt?
Die gezielte Anordnung von Informationen auf einer Webseite kommuniziert Suchmaschinen und Benutzern gleichermaßen die Inhalte, die relevant sind und wirkt sich positiv auf die Webseiten-Nutzung und das Ranking in Suchmaschinen aus. Mögliche Werkzeuge beider Methoden können sein:

Durch die Beantwortung der Fragestellungen des Nutzers kann bspw. die Herstellung von Relevanz und Orientierung für den Nutzer bei gleichzeitiger Optimierung der Inhalte für Suchmaschinen sichergestellt werden sowie eine Steigerung der PI/Visit-Ratio durch Bereitstellung weiterer Inhalte bei gleichzeitiger Stärkung der internen Linkstruktur erfolgen.
Nach der theoretischen Einleitung gilt es nun ins Tool OnPage.org und in die Interpretation der „Architektur“ Daten von care.de einzusteigen.
„Architektur“-Funktionen bei OnPage.org
Wie in der Einleitung beschrieben ist eine Vielzahl von Prüfkriterien zur Optimierung der Informationsarchitektur im Sinne des Nutzers und der Suchmaschine relevant. Eine umfassende Analyse der Informationsarchitektur mithilfe von OnPage.org durchzuführen ist leider aufgrund der Komplexität des Themas und der begrenzten Zeit nicht in Gänze möglich. OnPage.org bietet aber in jedem Fall einige hilfreiche Features, die einen dabei unterstützen die Seitenarchitektur von care.de für Nutzer und Suchmaschinen zu optimieren. Die Funktionen und einige Optimierungsempfehlungen für care.de sollen im weiteren Verlauf kurz vorgestellt werden.
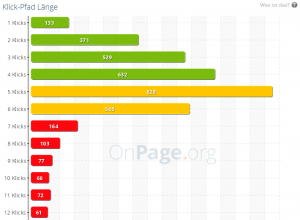
Klick-Pfade Länge

Die Länge der Klickpfade auf einer Webseite ist nicht nur wichtig für SEO (Vererbung von Linkpower), sondern vor allem für die Usability, da der Nutzer schnell zu Zielseiten navigieren kann, die vermeintlich sein Informationsbedürfnis beantworten und ihn zufriedenstellen. Eine gute Erklärung wieso eine flache Seitenarchitektur wichtig ist und wie man diese etablieren kann, findet man in einem Whiteboard Video von SEOmoz oder im OnPage FAQ Bereich.
Schauen wir in die Klickpfad Analyse bei OnPage.org, fällt auf, dass einige Dokumente innerhalb des Webangebots von care.de nur mit mehr als 5 Klicks erreicht werden können.

Gehen wir in den Bericht „Zu lang“, bekommen wir ausschließlich Seiten ausgegeben, die laut OnPage.org zu lange Klickpfade aufweisen, d.h. mit mehr als 5 Klicks erreicht werden können. Durch eine ergänzende Datenaufbereitung können wir hier erste Optimierungspotentiale aufzeigen.
Die Frage in diesem Zusammenhang lautet also:
Lassen sich Muster innerhalb der URLs, die zu lange Klickpfade haben, identifizieren und darauf aufbauend Maßnahmen zur Optimierung entwickeln?
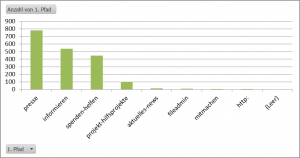
Aufbauend auf dem Export der betroffenen URLs und einer ergänzenden Aufbereitung der Verzeichnispfade in Excel kann festgestellt werden, ob bestimmte Verzeichnispfade betroffen sind und es sich um eine mögliche Schwäche in der Seitenarchitektur handelt. Als Ergebnis bekommt man ein Säulendiagramm, welches eine schnelle Mustererkennung innerhalb des URL-Sets ermöglicht.

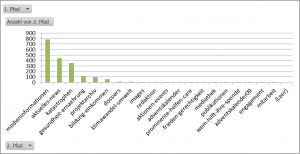
So wird direkt ersichtlich, welche Verzeichnispfade der 1. Ebene eine Vielzahl von zu langen Klickpfaden aufweisen. Selbiges lässt ich auch mit dem 2. Verzeichnispfad durchführen, um weitere Hinweise für die Verbesserung der Seitenarchitektur zu erlangen:

Versucht man Inhalte der Verzeichnisse über die aktuelle Seitenarchitektur zu finden, sucht man (zumindest ich) in manchen Fällen erfolglos. Es gilt also wichtige Verzeichnispfade der 1. und 2. Ebene intern besser zu vernetzen und die Erreichbarkeit für Nutzer und Crawler zu verbessern. Beispiele für solche Verzeichnisse wären aufbauend auf den obigen Analyse-Ansatz:
- /presse/medieninformationen/
- /informieren/katastrophen/
- /informieren/gesundheit-ernaehrung/
- /spenden-helfen/aktuelles-news/
- /projekte-hilfsprojekte/projektarchiv/
So liegt bspw. im Fall der Medieninformationen eine Vielzahl von Inhalten im Archiv, welches erst über die Seite https://www.care.de/presse/medieninformationen/ (3 Klicks bis zum Archiv) erreicht werden kann. Schafft man es, die Klick-Pfad Längen zu reduzieren, können die dort verorteten Inhalte schneller über eine flache Seitenarchitektur von Nutzern und Suchmaschinen erschlossen werden.
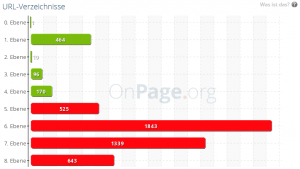
Verzeichnisse

Die Analyse-Funktion „Verzeichnisse“ führt im Fall von care.de aufgrund der aktuellen Seitenstruktur ähnliche Ergebnisse. Der Unterschied beider Funktionen liegt darin, dass hier lediglich die Verzeichnistiefe der URLs betrachtet wird nicht die Anzahl der Klicks, welche benötigt werden, um die Inhalte von der Startseite aus zu erreichen.

Wie bei allen Funktionen werden auch bei der Funktion „Verzeichnis“ durch das OnPage.org Wiki und Prof. Mario Serpino hilfreiche Hinweise zur Interpretation und Gründe für die optimale Umsetzung gegeben. Bspw.:
„Die Verzeichnistiefe ist ein besonders wichtiger Punkt für Suchmaschinen. Denn Suchmaschinenrobots gehen davon aus, dass die Dateien, die tiefer in der Struktur liegen, weniger bedeutsam sind. Dabei muss berücksichtigt werden, dass die Suchmaschinenrobots ab einer gewissen Verzeichnistiefe aufhören zu indexieren. So werden umfangreiche Webseiten nicht komplett gecrawled. Daher gilt der Grundsatz:
Je flacher die Verzeichnisebenen, desto besser. Empfehlenswert sind maximal drei Verzeichnisebenen. (Anm. d. V.)“
Quelle: https://de.onpage.org/wiki/URL_Verzeichnis
Zur Handlungsableitung im Fall von care.de können analog zur Funktion „Klick-Pfad Länge“ obige Interpretationsansätze verfolgt werden, um schnell Mustern in Inhalten zu identifizieren, die eine hohe Verzeichnistiefe aufweisen. Aufbauend auf die Analyse-Erkenntnisse könnte man in Erwägung ziehen eine generelle Umstellung der URL-Struktur vorzunehmen und unnötige Verzeichnisse aus der URL-Struktur zu entfernen. Bei der Umstellung von URL-Strukturen ist das bestehende Backlink-Profil natürlich immer zu betrachten.
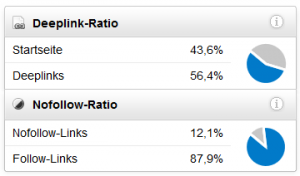
Da im Fall von care.de eine Vielzahl von Deep-Links vorhanden ist, sollte eine Umstellung der URL-Struktur zur Verzeichnis-Reduktion durchaus gut überlegt sein.

Quelle: https://tools.sistrix.de/domain/care.de/links
Wie eine Reduktion der Verzeichnisse ausgestaltet werden kann, soll kurz durch das nachfolgende Beispiel verdeutlicht werden:
Aktuell:
https://www.care.de/presse/medieninformationen/archiv-medieninfo/pressemitteilung-archiv-einzel/meldung/humanitaere-katastrophe-in-westafrika-aus-der-hungerkatastrophe-ist-durch-cholera-fluten-und-fl/
Um unnötige Verzeichnisse reduzierte URL (Beispiel):

Für oder gegen eine Reduktion der Verzeichnistiefen sollte man sich wie beschrieben erst nach einer detaillierten Analyse des Backlinkprofils entscheiden und es sollte große Sorgfalt beim Umzug der Inhalte an den Tag gelegt werden. Um ein erstes Gefühl für die Verteilung der Backlinks auf die unterschiedlichen Verzeichnistiefen zu erlangen, ziehen wir uns einen Sistrix Backlink Export, erstellen eine zusätzliche Spalte zur Berechnung der Verzeichnistiefe und bereiten die Daten wie folgt in einem Pivot Chart auf:

Wir sehen, dass nur ein geringer Anteil aller Links auf „Zu lange“ Verzeichnistiefen referenziert. Insofern ist anzunehmen, dass bei einer Umstellung die Schwächung des Linkprofils nicht zu groß sein sollte. Um diese These zu bestätigen, sollte natürlich auch noch die Qualität der betroffenen Backlinks genauer analysiert werden. Sollte eine Umstellung in Betracht gezogen werden, ist es wichtig sorgfältig bei der Umstellung der URL Struktur vorzugehen und bspw. Regeln für 1-zu-1 Weiterleitungen (301) zu implementieren, um Teile der Linkpower auf wichtige Zielseiten zu übertragen.
Blockierter Inhalt

Die Funktion „Blockierter Inhalt“, gibt Hinweise über Inhalte, die durch die robots.txt gesperrt sind. Somit kann sehr gut geprüft werden, ob versehentlich bspw. nach einer Anpassung der robots.txt relevante Zielseiten blockiert werden. Im Fall von care.de gibt es hier wohl auch aufgrund der aktuellen robotx.txt keine Fehler oder Warnungen, die es näher zu betrachten gilt:

Um eure Zeit nicht mehr als nötig zu beanspruchen, spare ich mir genauer zu analysieren, ob ggf. nicht doch bestimmte Inhalte über die robots.txt ausgeschlossen werden sollten.
Sitemap.xml

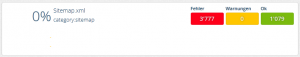
Eine umfassende Sitemap hilft dem Suchmaschinen Crawler bei der Erschließung von Inhalten einer Domain. Fehlen wichtige Inhalte in der Sitemap und besteht eine mangelhafte interne Verlinkung, kann es sein, dass Google diese Inhalte nie über einen Link erreicht, um diese letztlich auch zu crawlen. OnPage.org findet im Fall von care.de 3.777 URLs, welche nicht in der Sitemap integriert sind.

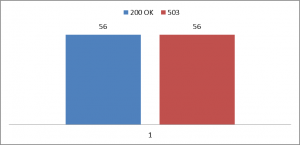
Zusätzlich zur obigen Funktion liefert OnPage.org einen Bericht darüber, welchen Statuscode die in der Sitemap hinterlegten URLs haben.

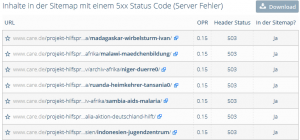
Um ein effizientes Crawling zu ermöglichen, sollte die Sitemap möglichst fehlerfrei sein. Wie dargestellt, sollte man sich die insgesamt 56 URLs genauer anschauen, welche laut OnPage.org einen Server-Fehler (5xx) aufweisen.

Durch den Export der betroffenen URLs & den Einsatz von SEO Tools for Excel kann schnell nachvollzogen werden, ob es sich dabei um einen systemseitigen Fehler oder um einen Fehler beim Crawling handelt. Nach dem Export der betroffenen URLs & einer Überprüfung der URLs mit der Funktion =HTTPStatus() wird ersichtlich, dass es sich wohl um einen Fehler beim Crawling handelt und kein weiterer Handlungsbedarf besteht.

Es wird empfohlen alle relevanten Inhalte des Webangebots in die Sitemap zu integrieren, um den Indexierungsstatus und somit mögliche Indexierungsschwächen über die gesamte Domain nachvollziehen zu können.
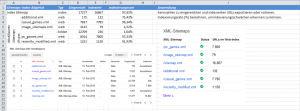
Ruft man die XML-Sitemap von care.de auf, wird ersichtlich, dass neben „Standard“ Attributen auch Attribute einer News-Sitemap verwendet werden. Um den Indexierungsstatus pro Kategorie und Content-Typ für eine gezielte Optimierung ersichtlich zu machen, wird empfohlen die Sitemaps wie folgt aufzuteilen und die unterschiedlichen Spezifikationen in den verschiedenen Sitemaps valide umzusetzen:
- Standard Index Sitemap (entweder inkl. Bild-Informationen oder gesondert als Bilder-Sitemap einreichen)
- Kategorie-spezifische Sitemaps (Bspw. wie folgt unterteilt: „Über Care“,“ Informieren“, „Mitmachen“, „Spenden & Helfen“, „Projekt-Archiv“)
- News-Sitemap (falls sinntragend)
- Video-Sitemap (falls sinntragend)
Nach Einreichung der Sitemap in den GWT kann zu jeder Zeit für jeden Content-Typ oder jede Kategorie der Indexierungsstatus nachvollzogen werden. Spezifische Indexierungsprobleme werden umgehend ersichtlich.

Eine Verarbeitung mehrerer Sitemaps, die Berechnung eines Indexierungsstatus und eine spezifische Schema- und Fehlerprüfung könnten sicherlich noch sehr hilfreich für die weitere Optimierung sein.
URL-Länge

Auch wenn die „URL-Länge […] in der Regel nicht als Ranking Faktor betrachtet“ wird, lohnt es sich dennoch die eigenen URLs möglichst kurz, prägnant und relevant zum Inhalt zu gestalten. Gründe dafür können sein:
- Usability (höhere Chancen auf Direkteingaben durch Nutzer, welche die Inhalte schon kennen)
- Einfache Relevanz-Bestimmung innerhalb des SERP Snippets durch Nutzer
- Bedingte Akzeptanz bzw. Wertung von Keyword Platzierungen innerhalb von URLs seitens Google
Auch hier gibt Prof. Serpino & das OnPage.org Wiki wieder hilfreiche Tipps, wie bespielweise den Hinweis auf eine Studie, die die Korrelation zwischen URL Länge und Klickattraktivität aufzuzeigen versucht (Seite 10).
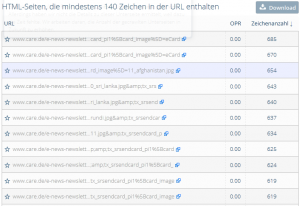
Alle URLs, die mehr als 140 Zeichen aufweisen, werden in einer Gesamtübersicht aufgeführt und könnten bspw. ebenfalls auf Muster innerhalb von Verzeichnispfaden untersucht werden, um strukturelle Schwächen der Website zu identifizieren.

Beispiele für zu lange URLs gibt es im Fall von care.de einige. So wurde ein Beispiel schon im Abschnitt „Verzeichnisse“ benannt und ein weiteres folgt im Abschnitt „GET Parameter“.
GET-Parameter

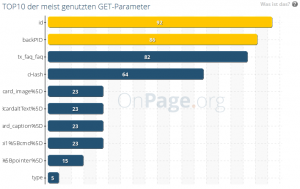
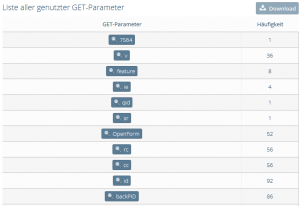
Durch den Einsatz von GET-Parametern kann es zu verschiedensten Problemen kommen, weshalb man hier stets vorsichtig sein sollte. Schaut man bei OnPage.org in den Report „GET-Parameter“, zeigt sich das folgende Bild:


Auf den ersten Blick sieht alles unkritisch aus. Doch wie so häufig muss man nur lange genug suchen, um doch fündig zu werden. Wir haben in den Report „Alle Auflisten“ gewechselt, welcher uns einen Überblick über weitere GET-Parameter und deren Häufigkeiten gibt.

Wir wählen den Report zum GET-Parameter „backPID“ aus und bekommen eine Reihe von Seiten aufgelistet, die diesen Parameter nutzen.

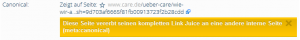
Schauen wir uns die erste URL an, fällt auf, dass diese Seite ein Canonical Tag zu einer anderen Seite aufweist.

Der interne Linkgraph zur relevanten Zielseite wird über die Verwendung des Canonical Tags geschwächt. In diesem Fall sollte das Canonical Tag die Zielseite ohne cHash referenzieren. Auch hier kann wieder mithilfe des Exports und einer ergänzenden Datenaufbereitung geprüft werden, ob es sich dabei um einen generellen Fehler oder ein Einzelphänomen handelt.
Wechseln wir nun in die Ansicht „Zu dynamisch“, in der Seiten aufgeführt werden, die mehr als zwei GET Parameter verwenden, können im Fall von care.de weitere Optimierungspotentiale identifiziert werden. Empfohlen wird die Sortierung absteigend entsprechend der Anzahl an GET-Parametern vorzunehmen, um die wirklich kritischen Fälle bei Verwendung von GET-Parametern zu identifizieren (aktuell ist die Default-Sortierung umgekehrt).

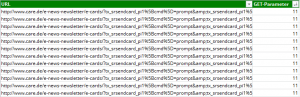
Über diese Liste findet man dann weitere URLs, wie die folgende:
https://www.care.de/e-news-newsletter/e-cards/?tx_srsendcard_pi1%5Bcmd%5D=prompt&tx_srsendcard_pi1%5Bcard_caption%5D=1%20Frieden%2C%20Gesundheit%20%E2%80%A6&tx_srsendcard_pi1%5BcardaltText%5D=Frieden%2C%20Gesundheit%20und%20Lebensfreude%20%E2%80%A6&tx_srsendcard_pi1%5Bcard_image%5D=eCard
…welche nun wiederrum per Canonical Tag zu einer weiteren URL mit cHash verweist:
https://www.care.de/e-news-newsletter/e-cards/?tx_srsendcard_pi1%5Bcmd%5D=prompt&%3Btx_srsendcard_pi1%5Bcard_caption%5D=1%20Frieden%2C%20Gesundheit%20%E2%80%A6&%3Btx_srsendcard_pi1%5BcardaltText%5D=Frieden%2C%20Gesundheit%20und%20Lebensfreude%20%E2%80%A6&%3Btx_srsendcard_pi1%5Bcard_image%5D=eCard&cHash=a5e4f099b6eb5cdc2eebadaa0109b56c
Auch hier besteht das Problem, dass die eigentliche Zielseite nicht direkt verlinkt wird und somit nicht bestmöglich intern vernetzt ist. Des Weiteren ist anzunehmen, dass eine einfache, sprechende URL auch von Nutzern sehr viel eher geteilt/empfohlen wird. (Siehe Studien-Verweis)
Im Fall beider Beispiele (bzw. generell) sollte versucht werden
eine kurze, eindeutige und relevante URL zu etablieren und die relevanten Zielseiten durch gezielte Referenzierung zu stärken.
Dateinamen

Nun zu den „Dateinamen“ – auch hier sieht Captain OnPage Verbesserungsbedarf. Wir springen gleich in den Bericht „ungültige Zeichen“, da es bei „Dateien mit Groß- und Kleinschreibung“ also „HTML-Seiten, die sowohl groß- als auch kleingeschrieben aufgerufen werden können“ keine Fehler gibt.

Vorranging findet man Bilder & PDFs, welche Unterstriche zur Trennung oder Großbuchstaben innerhalb der URL verwenden. Alles nicht weiter kritisch. Hier gilt es, künftig nach Möglichkeit die Bild- und PDF-Benennung redaktionell anzupassen und dadurch die Fehlerzahlen nicht weiter zu steigern.
Was kann man darüber hinaus noch für die Optimierung der Informationsarchitektur bei care.de tun?! – Tipp: Einzelseiten-Analyse
Webseiten werden meist aus Content-Management-Systemen generiert (im Fall von care.de mit typo3), die i.d.R. nur einige Seitentemplates nutzen. Diesen systematischen Ansatz kann man auch auf die Optimierung der Informationsarchitektur übertragen. So können über eine stichprobenartige Prüfung von verschiedenen im Einsatz befindlichen und relevanten Seitentypen wichtige Erkenntnisse für die Optimierung der Informationsarchitektur gewonnen werden. Im Fall von care.de lassen sich auf die Schnelle folgenden Seitentypen identifizieren:
- Startseite
- Kategorie-Seite
- Sub-Kategorie-Seite
- Artikel-Übersichts-Seiten
- Artikel-Detail-Seiten
- Spenden-Landingpages
- Archiv-Seiten
Prüft man verschiedene URLs der aufgeführten Seitentypen, können sehr gut Muster hinsichtlich der Optimierung der Informationsarchitektur ermittelt werden, welche sich auf das gesamte System adaptieren lassen. OnPage.org bietet mit der Einzelseiten-Analyse eine hilfreiche Funktion zur Optimierung der Informationsarchitektur, die nicht nur den Sense of Place sondern auch den Information Scent einzelner Seitentypen sehr gut aufschlüsselt und wichtige Erkenntnisse für die Optimierung der Seitentemplates sowie funktionalen Modulen gewonnen werden können.
Wer noch mehr zur Einzelseiten-Analyse erfahren möchte, muss bis zum nächsten Starschnitt-Artikel warten. Dort wird die Funktion sicher noch ausführlicher beschrieben.
Optimierung der care.de Informationsarchitektur – Ein laufender Prozess
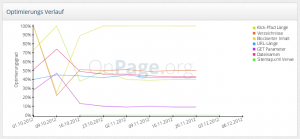
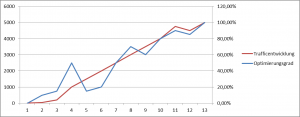
Wie so oft im Bereich SEO gilt es einen Prozess & ein Monitoring zu etablieren, welcher eine langfristige Optimierung im Sinne des Nutzers sicherstellt. Der Erfolg oder Misserfolg von Anpassungen an der Seitenarchitektur sollte immer durch Webanalyse, echte Nutzerdaten und weitere Analyse-Tools verifiziert oder falsifiziert werden. Nur so kann eine erfolgreiche Optimierung der Seiten- bzw. Informationsarchitektur gleichermaßen im Sinne des Nutzers und Suchmaschinen gewährleistet werden. Die Aufbereitung des Optimierungs-Grades bzw. des –Verlaufs wird von OnPage.org mithilfe des nachfolgenden Charts dargestellt.

Schön wäre, wenn man die Daten über den Optimierungsverlauf auch exportieren bzw. mit weiteren Leistungskennzahlen (Google Webmaster Tools Traffic-Daten, die ja auch importiert werden können) ins Verhältnis setzen könnte. Dadurch wäre man in der Lage zu einem späteren Zeitpunkt, bspw. die Korrelation zwischen Optimierungsmaßnahmen und weiteren Leistungskennzahlen einer Webseite vornehmen zu können. Dies sollte dazu beitragen, dass der Bezug zu den eigenen Optimierungsbemühungen noch deutlicher wird und auch die Motivation weitere Fehler auszuräumen gesteigert wird.

Fazit
OnPage.org bietet einen tollen Funktionsumfang und kann richtig eingesetzt wichtige Hinweise zur Optimierung einer Webseite geben. Obwohl das Tool, wie auch die meisten anderen OnPage Tools, noch sehr jung ist, werden tolle Features zur langfristigen Optimierung eines Webangebots wie aber auch bei der Erstanalyse von Websites geboten. Ich bin mir sicher, dass das engagierte Team rund um Captain OnPage.org und auch die anderen Toolanbieter wie Sistrix und Searchmetrics weiter an der Verbesserung der Tools arbeiten und wir künftig ein noch ausgereifteres Feature-Set erwarten dürfen.
Ansonsten hoffe ich, dass euch der Artikel gefallen hat, care.de mit Hilfe der einiger Analyse-Erkenntnisse bei der Optimierung ihres Webangebots geholfen wird und dadurch mehr Nutzer für das gemeinnütziges Engagement gewonnen werden können.
Weitere Artikel des Captain OnPage Starschnitt findet ihr hier:
- Server | TrustAgents.de
- Keywords | SeoDeluxe.de
- Meta | DennisFarin.de
- Inhalt | SEOBook.de
- Bilder | TagSeoBlog.de
- Links | …
- Werkzeuge | …
(Bild: Stock Photo ID: 52131652 Copyright: VLADGRIN)





@david: was man noch machen könnte, wären rss feeds für die themengebiete, die du auch als kategorie xml sitemap vorschlägst, erstellen. wenn man die rss feeds dann noch in den webmaster-tools hinterlegt, erhält man so auch den aktuellen stand zu den indexierten news. rundum ein guter artikel. zwar lang, aber dafür sehr informativ!