Was versteht man unter CSS?
Cascading Style Sheets (CSS) ist eine Stylesheet-Sprache, die verwendet wird, um die Gestaltung von HTML-Dokumenten zu beschreiben. CSS wird verwendet, um die Formatierung von Text, Schriftarten, Farben und andere Aspekte der Darstellung von Dokumenten im Web zu definieren. Mit CSS können Webentwickler die Darstellung von Elementen auf einer Webseite unabhängig von ihrem Inhalt gestalten und somit die Flexibilität und Wiederverwendbarkeit des HTML-Codes erhöhen. CSS kann entweder direkt in dem HTML-Dokumente eingebettet oder über externen Stylesheet-Dateien eingebunden werden.
CSS-Beispiele
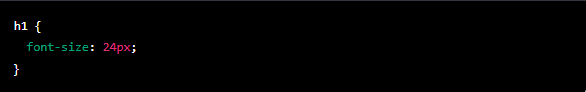
Ein Beispiel dafür, wie CSS verwendet wird, um die Formatierung von Text zu definieren, wäre die Angabe einer Schriftgröße für Überschriften:
Mit diesem Code würden alle h1-Elemente auf der Webseite mit einer Schriftgröße von 24 Pixeln formatiert werden.
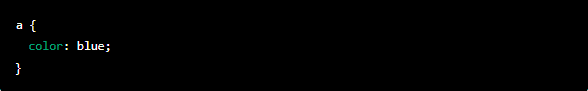
Ein weiteres Beispiel wäre die Verwendung von CSS, um die Farbe von Links in einem HTML-Dokument zu definieren:
Mit diesem Code würden alle Links (a-Elemente) in dem HTML-Dokument blau eingefärbt werden.
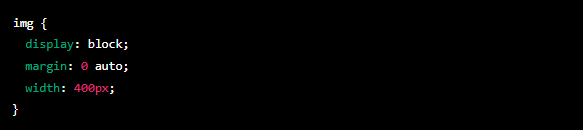
CSS kann auch verwendet werden, um die Position und Größe von Elementen auf einer Webseite zu definieren. Zum Beispiel könnte man mit CSS festlegen, dass ein Bild auf der Webseite zentriert wird und eine feste Breite von 400 Pixeln hat:
Diese CSS-Regeln würden dafür sorgen, dass alle Bilder auf der Webseite zentriert angezeigt werden und eine Breite von 400 Pixeln haben.
Es gibt viele weitere Möglichkeiten, wie CSS verwendet werden kann, um die Darstellung von HTML-Dokumenten im Web zu gestalten.
Vorteile von CSS
Ein wichtiger Vorteil von CSS ist, dass es die Trennung von Inhalt und Darstellung ermöglicht. Mit CSS können Webentwickler die Formatierung von Elementen auf einer Webseite unabhängig von ihrem Inhalt definieren. Wodurch sich der Inhalt einer Webseite leichter verwalten und aktualisieren lässt.
Ein weiterer Vorteil von CSS ist, dass es die Wiederverwendbarkeit von Code erhöht. Statt jedes Element auf einer Webseite einzeln zu formatieren, können Webentwickler CSS Klassen definieren, die wiederholt verwendet werden können. Dadurch wird die Formatierung vereinheitlicht und die Entwicklungszeit verkürzt.
Zudem kann mit CSS ein responsives Design ermöglicht werden. Webentwickler können sogenannte Media Queries (deutsch: Medienabfragen) verwenden, um die Darstellung von Elementen je nach verwendeter Bildschirmgröße anzupassen.
All diese Vorteile tragen dazu bei, dass CSS eine wichtige Technologie für die Entwicklung von Webseiten und -anwendungen darstellt.