Was ist Schema.org?
Schema.Org wurde 2011 von den vier großen Suchmaschinen Bing, Google, Yahoo! und Yandex ins Leben gerufen, um Webseiten genauer beschreiben und strukturieren zu können. Schema.Org stellt hierbei ein gesammeltes Vokabular und die Ontologie zur Verfügung, mit der die Inhalte in HTML beschrieben werden können. Diese Strukturierung hat Auswirkungen auf die Suchergebnisseiten (SERPS) der großen Suchmaschinen und erleichtert es dem Nutzer, relevante Webseiten und Antworten zu finden. Zudem wird es Webseitenbetreibern durch die Einbindung von Rich Snippets (Erweiterungen in den Suchergebnissen) ermöglicht die Klickrate ihrer Internetseite zu verbessern.
Welche Auszeichnungssprachen stehen zur Verfügung?
Schema.org Markup kann über Microdata, RDFa, und JSON-LD ausgezeichnet werden.
Microformate/Microdaten:
Microformate/Microdaten sind eine HTML-Codeerweiterung, um Suchmaschinen gesonderte Informationen mitzuteilen. Dabei werden diese Informationen durch diverse Attribute ergänzt. Der Unterschied zwischen Microformaten und Microdaten liegt nur in der zeitlichen Anwendung. Microdaten können nur bis HTML-4.01, bzw. XHTML-1.0 angewendet werden. Microformate sind bis HTM57 einsetzbar.
Bei Microformaten können durch die Angabe von bestimmten Eigenschaften, Informationen einem Element zugeordnet werden. Diese Eigenschaften werden jeweils als Name-Wert-Paare ausgezeichnet. Das Name-Wert-Paar wird auch als „Property“ bezeichnet. Diese Properties sind gewissen „Items“ zugeordnet. Einige Beispiele für Items sind:
HCard: Zeichnet Personen und Organisationen aus.
HProduct: Zeichnet Daten eines Produktes aus (Produktdetails).
HReview: Zeichnet Bewertungen zu z.B. Produkten aus.
Beispiel für die Auszeichnung einer Person via Microdata
Itemscope:
Itemscope wird dazu verwendet, um das zu beschreibende Element im HTML Dokument zu kennzeichnen. Dieses Element wird mit einem <div>-Element umschlossen.
<div itemscope> <span>Die deutsche Bundeskanzlerin Angela Merkel wurde am 17. Juli 1954 geboren</span> </div>
Itemtype:
Nachdem das Element durch Itemscope gekennzeichnet wurde, gibt der Itemtype an, um welches Element es sich grundlegend handelt. Eine Unterscheidung wird hierbei vor allem in den Itemtypes Person, Product, Event, Place, Organisation und Review gemacht. Diese werden aber noch in dutzende Unterkategorien unterteilt.
<div itemscope itemtype="http://schema.org/Person"> <span> Die deutsche Bundeskanzlerin Angela Merkel wurde am 17. Juli 1954 geboren </span> </div>
Itemprop:
Durch das Itemprop können dem Element Eigenschaften und weitere Informationen zugeordnet werden. Bei Personen kann z.B. der Vor-/Nachname, das Geburtsdatum und die Berufsbezeichnung eine Eigenschaft darstellen. Ergänzend dazu gibt es noch eine große Fülle weiterer Eigenschaften.
<div itemscope itemtype="http://schema.org/Person">
Der
<div itemprop="jobtitle">Bundeskanzlerin</div>
<div itemprop="name"> Angela Merkel
<div>wurde am
<meta itemprop="birthDate" content="17-07-1954">
DOB: 07/1954/17
</div>
geboren.
</div>
</div>
RDFa:
RDFa ist ein Teil des Semantic Web und steht für Ressource Description Framework (in) Attributes. Mit RDFa kann eine Webseite mit zusätzlichen Informationen versehen werden, die wiederum von z.B. einer Suchmaschine ausgelesen wird. Hierbei werden spezielle Entitäten ausgezeichnet, die wiederum durch Eigenschaften ergänzt werden. Das Ganze wurde nicht wie Schema.Org durch Google oder andere Suchmaschinen spezifiziert, sondern von W3C (World Wide Web Consortium).
JSON-LD:
JSON (JavaScript Object Notation) wird im einfachen Textformat geschrieben, ist völlig unabhängig von Programmiersprachen. Für den Menschen ist JSON einfach zu lesen und zu schreiben und kann durch seine „Einfachheit“ von Maschinen gut verarbeitet werden. JSON baut wie relationale Datenbanksysteme auf Name-Wert Paare auf, die in eine geordnete Liste von Werten übertragen wird.
JSON-LD basiert auf JSON und ist ein Datenformat zur Implementierung von strukturierten Daten. Dafür wird ein JSON-LD Snippet im Quellcode der dafür vorgesehenen Seite eingebettet, anhand derer eine Suchmaschine die Seite besser verstehen kann. Dabei können z.B. Listen von Personen, Musikstücken oder Terminen eingefügt werden.
Folgendes Beispiel erörtert den Aufbau von JSON-LD anhand des verstorbenen
Musikers John Lennon:
{
"@context": "http://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
Was kann semantisch ausgezeichnet werden?
Schema.org stellt u.a. semantisches Markup für folgende Entitäten bereit:
- Organisationen
- Events und Veranstaltungen
- Personen
- Fragen und Antworten (FAQ)
- Bewertungen
- Produkte & Angebote
- Kreative Arbeiten (Bücher, Filme, Rezepte etc.)
- uvm.
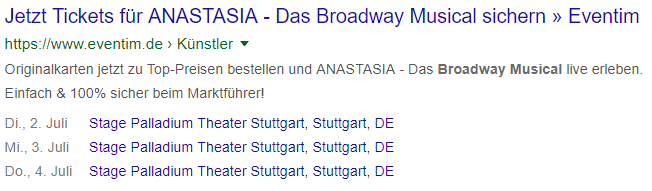
Rich Snippet für Events und Veranstaltungen

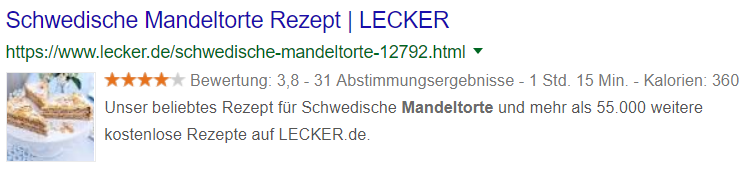
Rich Snippet für Rezepte

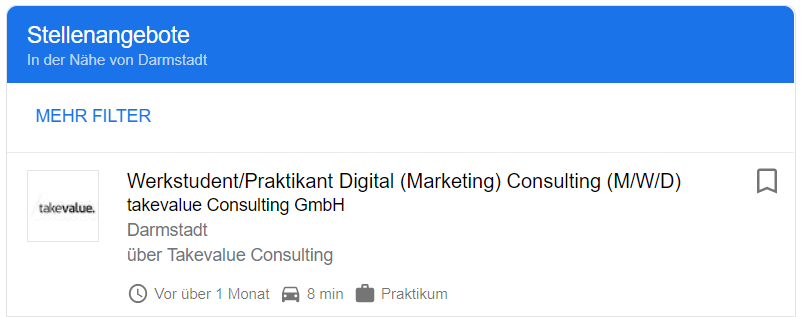
Rich Snippet für Jobausschreibungen

Was sind die Vorteile von Schema.Org?
Die Anreichung von Inhalten mit Schema.Org Markup hat Auswirkungen auf die Suchergebnisse. Auf den Suchergebnisseiten (SERPS) werden in einigen Fällen Rich Snippets aufgrund der semantischen Auszeichnung erzeugt. Damit kann man als Webseitenbetreiber eine sehr prominente Darstellung und einen deutlich besseren Einstieg für Besucher bewirken.