Was ist der First Input Delay (FID)?
Der First Input Delay (abgekürzt FID) ist einer von drei Rankingfaktoren, die Google mit seinem Core Update Mitte 2021 eingeführt hat. Die drei Kennzahlen, die sogenannten Core Web Vitals, sollen Auskunft darüber geben, wie gut die User Experience einer Website ist. Zu den Core Web Vitals zählen neben First Input Delay (FID) auch Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS). Nach der Einführung des Mobile First Index bewertet und crawlt Google ausschließlich die mobile Version einer Website.
First Input Delay (FID) bezieht sich auf die Interaktivität einer Website. Die beiden anderen Faktoren bewerten Ladezeit und die visuelle Stabilität.
Damit Websites auch nach dem großen Update gut ranken, sollten Webseitenbetreiber nun auch auf die neuen Rankingfaktoren wie First Input Delay (FID) schauen. Was unter FID genau zu verstehen ist, und wie Sie Ihre Website entsprechend optimieren können, erfahren Sie hier.
Was misst First Input Delay?
Mit dem Rankingfaktor FID wird die Interaktivität einer Website bemessen. Mit dieser Kennzahl wird die Zeitspanne angegeben zwischen der ersten Interaktion des Unsers mit der Website und der Reaktion im Browser. Zu den Interaktionen zählen beispielsweise Linkklicks, Klicks auf Buttons oder Eingaben in Formularfeldern. Scrollen zählt dabei nicht als Interaktion. Im RAIL-Modell von Google werden mit dem FID ausschließlich Response-Interaktionen bewertet.




Klickt der User auf einen Button und die Website reagiert nicht schnell genug, führt das sehr schnell zu Frustration und schädigt die User Experience. Vereinfacht gesagt führt eine schlechte User Experience auch zu einem schlechten Ranking in der Suchmaschine. First Input Delay ist für das Ranking einer Website künftig von hoher Bedeutung, weil eine schlechte Interaktivität schnell zum Absprung der Nutzer führt.
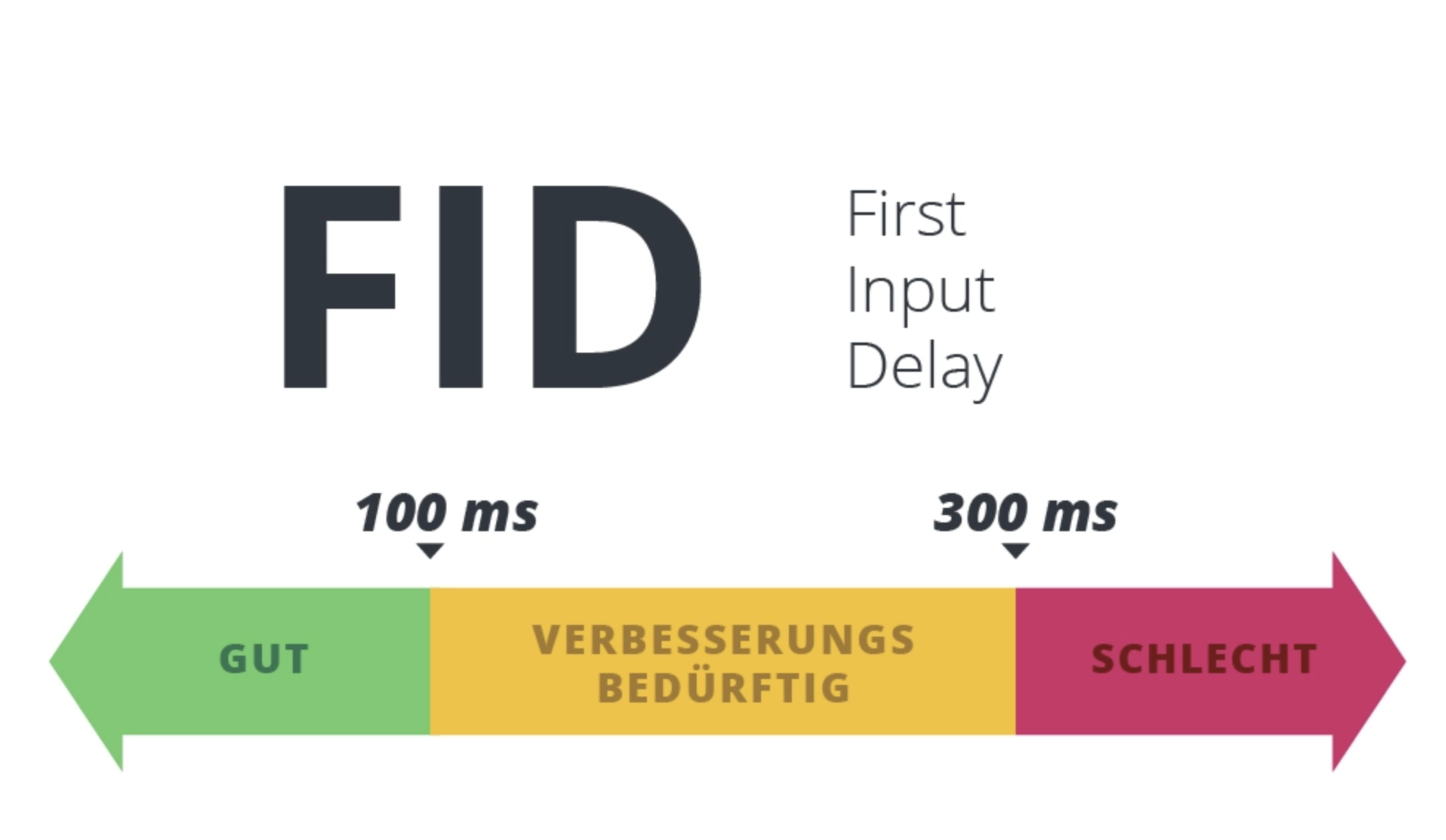
Beim FID gelten Ansprechzeiten von unter 100 Millisekunden in mindestens 75% der Fälle als gut. Alles über 300 Millisekunden wird als schlecht eingestuft. Bei den Werten zwischen 100 und 300 sieht Google Handlungsbedarf gegeben.

So bestimmen Sie den First Input Delay
Die Metrik First Input Delay (FID) kann nur in Aktion gemessen werden. Die Analyse ist nur möglich, wenn ein echter Benutzer mit Ihrer Seite interagiert. Aber nicht jeder Besucher übt auch eine Interaktion aus, die mit dem FID bemessen wird. Demnach gibt es auch nicht für jeden Besuch einen Wert, und jede Interaktion mit Ihrer Website kann zu unterschiedlichen Werten führen. Entscheidend ist immer die erste Interaktion, die ein Nutzer auf der Website vollzieht.
Der FID kann beispielsweise mit den folgenden Tools gemessen werden:
- Chrome User Experience Report
- PageSpeed Insights
- Suchkonsole (Core Web Vitals-Bericht)
Wie kommt es zu Verzögerungen und wie lässt sich der FID optimieren?
Um schlechte First Input Delay (FID) Werte zu vermeiden, sollten alle interaktiven Elemente einer Website auf ihre Ansprechzeit geprüft werden.
Als Ursache für lange Antwortzeiten kommen langsame JavaScript-Elemente in Betracht. Kleine JavaScript-Bundles führen zu einer besseren Downloadgeschwindigkeit. Besonders für die mobilen Nutzer Ihrer Website ist das von Vorteil. Als Richtwert zur Orientierung können Sie 100kB pro Bundle annehmen.
Überprüfen Sie auch die Plugins oder Scripts von Drittanbietern (z.B. Shopsoftware) auf Aktualität und Geschwindigkeit. Insbesondere, wenn Sie ein CMS wie beispielweise WordPress einsetzen, können veraltete oder schlechte Plugins den First Input Delay (FID) verschlechtern.
Halten Sie JavaScript Aufgaben, die keine große Priorität haben, aus dem Main Thread Ihrer Website raus. Diese können sich negativ auf den First Input Delay auswirken. Außerdem sollten Sie alle JavaScript Inline-Scripts, die über 2kB groß sind aus dem MainThread herausnehmen.
Gut zu wissen:
Ranking-Faktoren sind Variablen in der Suchmaschinenoptimierung. Sie haben Einfluss auf die Position, auf der eine Website als Suchergebnis aufgeführt ist. Die genaue Position wird durch einen Algorithmus festgelegt, der von Suchmaschine zu Suchmaschine unterschiedlich ist.
Um Websites zu bewerten, misst Google die User Experience (UX), also die Erfahrung, die ein Nutzer macht, wenn er eine Website besucht. Dazu hat Google diverse Rankingfaktoren ermittelt und stellt diese in der Search Console bereit. Welche Relevanz einzelne Kennzahlen haben, ist nicht eindeutig. Der genaue Algorithmus ist nicht bekannt, daher basiert die Annahme über die Wichtigkeit der einzelnen Faktoren auf Interpretationen und Vermutungen.