Was ist der Largest Contentful Paint (LCP)?
Mit dem bedeutenden Google Update Mitte 2021 gab es umfangreiche Änderungen für Websites. Largest Contentful Paint (LCP) ist einer von drei neuen Rankingfaktoren, die Google im Zuge der Umstellung auf den Mobile First Index einführt. Mit dem sogenannten Mobile First Index wird ausschließlich die mobile Variante einer Website bewertet und gecrawlt. Google trägt damit der gesteigerten mobilen Nutzung Rechnung und ergänzt daher u.a. mit dem Largest Contentful Paint (LCP) neue Kennzahlen, die sogenannten Core Web Vitals.
Zu den Core Web Vitals gehören die folgenden Rankingfaktoren:
- Ladezeit – Largest Contentful Paint (LCP)
- Interaktivität – First Input Delay (FID)
- Visuelle Stabilität – Cumulative Layout Shift (CLS)
Betreiber von Websites sollten diese drei Faktoren bei Ihren SEO-Optimierungen künftig berücksichtigen. Kurzgefasst: eine Website wird u.a. dann besonders gut bewertet und gefunden, wenn sie schnell lädt (LCP), der Nutzer unmittelbar mit dieser interagieren kann (FID) und die Inhalte visuell stabil bleiben (CLS).
Erfahren Sie hier, was die Kennzahl LCP konkret für Ihre Website bedeutet, wie Sie LCP messen können und was Sie tun müssen, um Ihre Seite in Bezug auf Largest Contentful Paint (LCP) zu optimieren.
Was soll der Largest Contentful Paint messen?
Die Kennzahl LCP misst die wahrgenommene Ladegeschwindigkeit für den User. Die Kennzahl gibt Aussage darüber, wie schnell der größte sichtbare Bereich, mit der der Nutzer interagieren kann, geladen wird.
Der Largest Contentful Paint bezieht sich auf das größte Element, dass im sichtbaren Bereich (Viewport) des Nutzers geladen wird. Die Kennzahl misst die Dauer, bis das Element vollständig geladen ist und der Nutzer damit interagieren kann. Dabei untersucht Google unter anderem folgenden Elemente: Bilder, Thumbnail-Grafiken, Hintergrundbilder, große Block-Level-Elemente (Textblöcke). Welches Element für die Messung des Wertes herangezogen wird, ist nicht durch die Dateigröße bestimmt, sondern durch die optische Größe der Elemente. Mit der Einführung des Largest Contentful Paint als Rankingfaktor wird der Einsatz großer Bilder, Bewegtbild-Inhalte oder schwebende Elemente auf Websites in Zukunft wohl abnehmen.
Auch andere Faktoren beeinflussen die Ladezeit und damit die Kennzahl LCP negativ: bestimmte Plugins, die Ladezeiten des Servers oder Einstellungen im CMS.
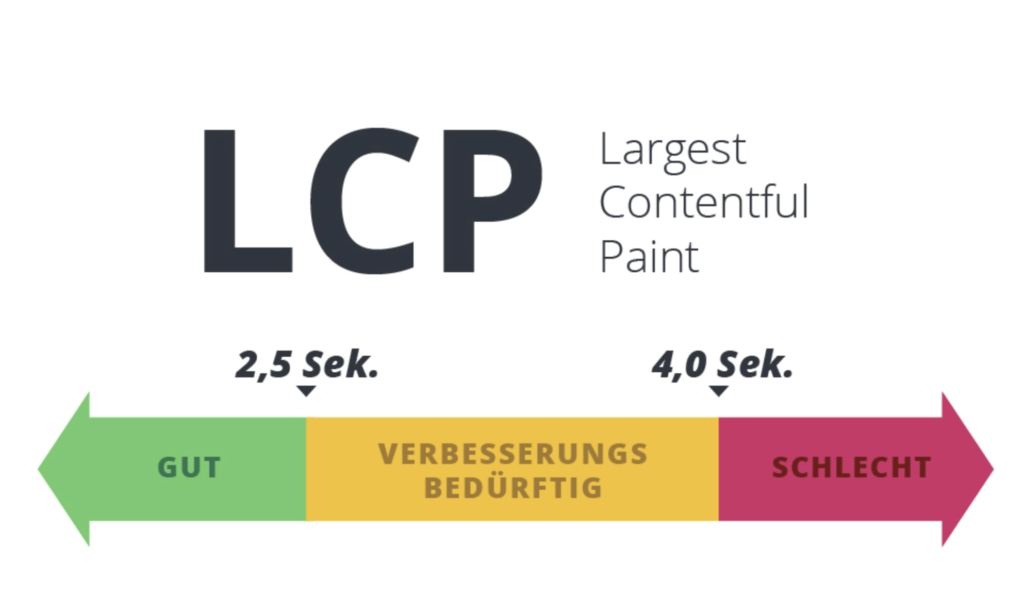
Eine Ladezeit von 2.5 Sekunden und weniger ist ideal, eine Ladezeit über 4 Sekunden liegt dagegen im roten Bereich.

So finden Sie den LCP Ihrer Website heraus
Abrufbar sind die Core Web Vitals über die Google Search Console, Google Lighthouse, Google PageSpeed Insights und Webpagetest.org. Sie können aber auch über den Chrome UX Report abgerufen werden, dessen Daten auch in den Google PageSpeed Insights zur Verfügung stehen. Außerdem gibt es eine passende Erweiterung für Google Chrome als Developer Preview. Beim Aufrufen der Websites im Browser werden durch die Erweiterung die Kennzahlen angezeigt.
Mit der Pagespeed Insights API ist die Abfrage auch über den Crawler Screaming Frog möglich, dies lohnt sich besonders bei Websites mit vielen URLs. (https://www.seo-suedwest.de/6277-google-core-web-vitals-mit-screaming-frog-abrufen-so-funktioniert-es.html)
Largest Contentful Paint (LCP) optimieren
Zunächst sollten Sie sicherstellen, dass Ihr Server optimale Ladezeiten unterstützt. Basieren Websites auf einem CMS (Content Management System) wie zum Beispiel WordPress, ist prinzipiell mit höheren Antwortzeiten zu rechnen. Im Gegensatz zu HTML-Inhalten wird der Code in PHP bereitgestellt, was die Ladezeiten verlangsamt. Stellen Sie sicher, dass PHP7 verwendet wird, denn das ist die schnellste Version. Langsame Datenbankabfragen, CPU-Mängel und vieles mehr können sich negativ auf die Antwortzeit des Servers auswirken. Ein Gespräch mit der IT-Abteilung oder Ihrem IT-Dienstleister kann sich lohnen.
Wenn Sie ein CMS einsetzen, beachten Sie unbedingt auch die eingesetzten Plugins. Besonders langsame oder veraltete Plugins können der Antwortzeit des Servers schaden.
Achten Sie auf die Größe Ihrer Videos und Bilder. Wenn sie zu viel Ladezeit benötigen, können sie beispielsweise zunächst als Vorschaubild (Thumbnail) geladen werden. Tools wie tinypng.com oder kraken.io sind gute Assistenten, wenn es um die Bearbeitung Ihrer Bilder geht.
Auch die Ladezeiten für CSS und JavaScript lassen sich optimieren. Mit entsprechenden Tools können Dateien komprimiert werden.
Kurz gesagt: stellen Sie sicher, dass der Inhalt Ihrer Website schnell, nutzerfreundlich und problemlos auf mobilen Geräten zur Verfügung steht.
Gut zu wissen:
Ranking-Faktoren sind Variablen in der Suchmaschinenoptimierung. Sie haben Einfluss auf die Position, auf der eine Website als Suchergebnis aufgeführt ist. Die genaue Position wird durch einen Algorithmus festgelegt, der von Suchmaschine zu Suchmaschine unterschiedlich ist.
Um Websites zu bewerten, misst Google die User Experience (UX), also die Erfahrung, die ein Nutzer macht, wenn er eine Website besucht. Dazu hat Google diverse Rankingfaktoren ermittelt und stellt diese in der Search Console bereit. Welche Relevanz einzelne Kennzahlen haben, ist nicht eindeutig. Der genaue Algorithmus ist nicht bekannt, daher basiert die Annahme über die Wichtigkeit der einzelnen Faktoren auf Interpretationen und Vermutungen.