Mobile First Index und Core Web Vitals – Was ändert sich in 2021?
Ab März 2021 gibt es grundlegende Änderung für Ihre Suchmaschinenoptimerung: mit dem neuen Google Update auf die Mobile First-Indexierung bewertet Google künftig nur noch die mobile Version einer Website. Mit den sogenannten Core Web Vitals werden Websites belohnt, die großen Wert auf guten mobilen Content legen. Wie gut sind Sie für das große Update aufgestellt und wie bereiten Sie sich optimal auf die Mobile First Indexierung vor?
Die Google Suche und der Mobile First Index
Immer mehr Suchanfragen über Google werden über mobile Endgeräte gesendet: Darauf reagiert Google und löst den Desktop-Index ab. Gecrawlt und bewertet wird von Google dann nur noch die mobile Version Ihrer Website. Der Mobile-Index kommt also standardmäßig zum Einsatz und bestimmt Ihren Rankingfaktor.

Selbst wenn Ihre Zielgruppe vornehmlich über den Desktop auf Ihre Seite zugreift, ist in Zukunft ausschließlich die mobile Version Ihrer Website entscheidend für die Performance bei Google. Wie gut Sie in Zukunft gefunden werden, hängt nur noch von der Smartphone Ansicht Ihrer Website ab. Dies kann einen erheblichen Einfluss auf das Ranking Ihrer Website nehmen. Informationen, die der mobile Crawler nicht auslesen kann, werden nicht mehr berücksichtigt, auch wenn die Desktop Version Ihrer Website relevante Informationen beinhaltet. Mit dem Wechsel stellt Google sicher, dass User, die mobil suchen die gesuchten Informationen auch wirklich finden.
Mobile First-Indexierung & SEO – Wie steht es um Ihre Website?
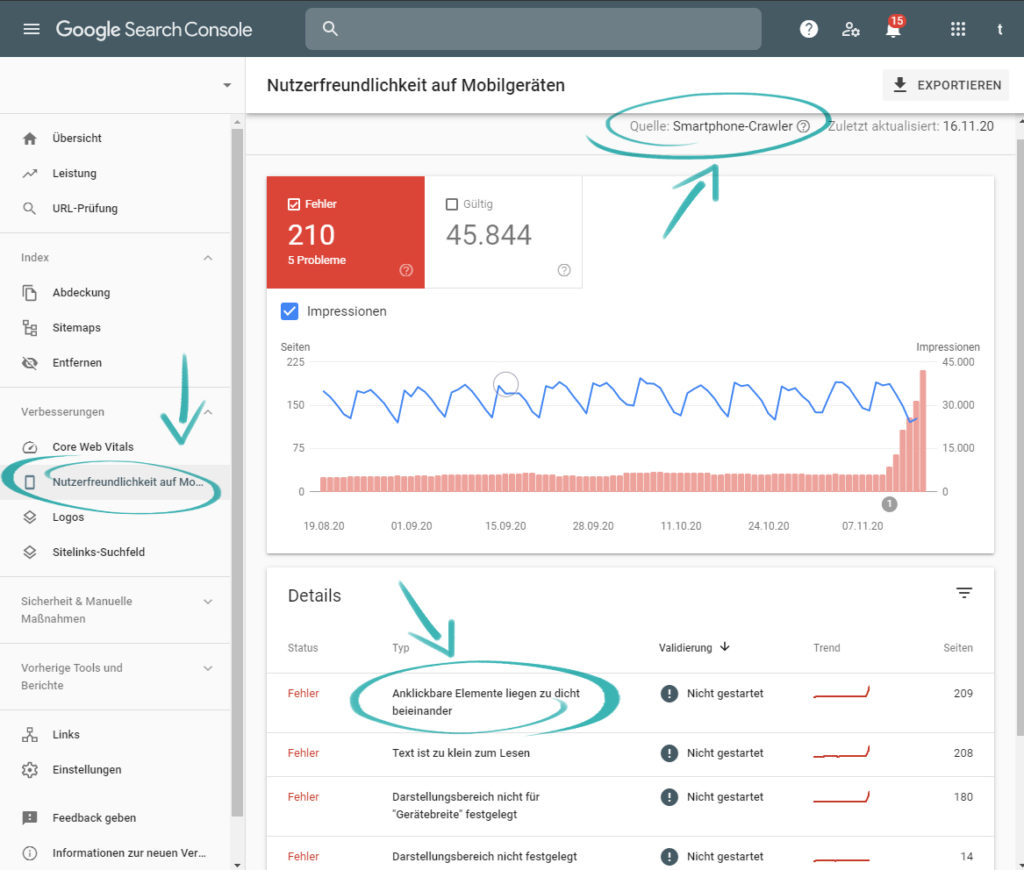
Eine Studie von Sistrix zum mobilen Suchverhalten zeigt: nur ein Drittel der untersuchten Websites gehören zu den Gewinnern, wenn es um das Ranking geht. Wer seine Ranking-Plätze durch die neue Indexierung nicht verlieren möchten, muss sich gründlich vorbereiten! Die Search-Console von Google verrät Ihnen nicht nur, welche Crawler für Ihre Website eingesetzt werden. Sie erhalten in dem Tool auch Hinweise zur „Nutzerfreundlichkeit auf Mobilgeräten“ Ihrer Website. Wenn im Tool „Googlebot für Computer“ steht, wurde Ihre Website bisher noch nicht in den Mobile-First-Index integriert.

Durch die neuen Metriken wird ein responsives Webdesign zur Pflicht! Bei einer responsiven Website passen sich Inhalt und Design automatisch an die Bildschirmbreite an. Weil es keine zusätzliche mobile Seite gibt, gibt es keinen mehrfachen Quellcode und auch nur eine URL. Bei Webseiten, die nur mobil optimierten sind, werden den Nutzern oft nicht alle Inhalte angezeigt. Inhalte, die nicht oder nur durch Antippen sichtbar werden, fließen mit geringerer Gewichtung in die Rankingbewertung ein.
Inhalt, Design und die Seitenversionen sollten über alle Devices hinweg gleich sein – sonst drohen Rankingverluste. Damit Ihre Website auch künftig gut gefunden wird, müssen aber auch Meta Tags, strukturierte Daten, Titles und Descriptions, Bilder, Videos oder Links übereinstimmen.
WIE KÖNNEN WIR SIE UNTERSTÜTZEN?
VEREINBAREN SIE EIN ERSTES UNVERBINDLICHES BERATUNGSGESPRÄCH!
Core Web Vitals: Mobile-First Websites mit hoher Benutzerfreundlichkeit
Eine mobile Website zu haben ist nicht genug! Denn die Suchmaschine rückt die Bedürfnisse der Smartphone-Nutzer immer weiter in den Vordergrund und belohnt GUTE mobile Webseiten. Der Faktor „gut“ manifestiert sich in der sogenannten User Experience, kurz UX. Um sie nachvollziehbar zu bemessen, führt Google die Core Web Vitals ein. Damit schafft die Suchmaschine drei verbindliche und nachvollziehbare Metriken, die Web Vitals:
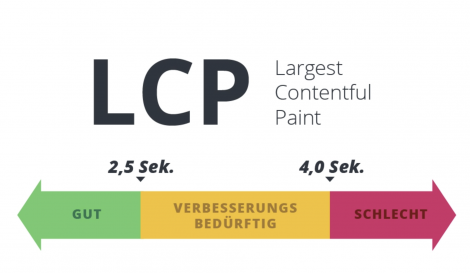
- Largest Contentful Paint (LCP): Wie lange dauert es, bis der Hauptinhalt für die User sichtbar ist?
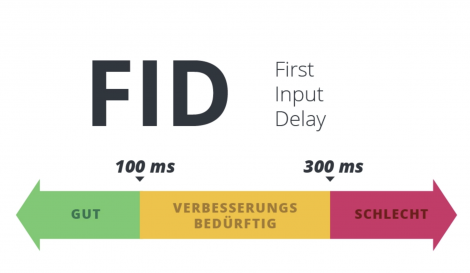
- First Input Delay (FID): Wie schnell können die Nutzer mit der Webseite interagieren?
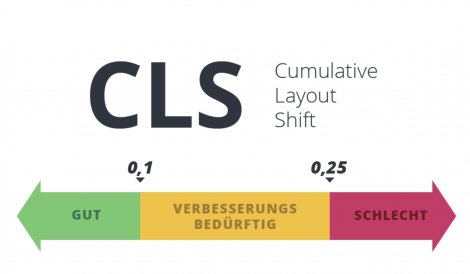
- Cumulative Layout Shift (CLS): Wie weit verschiebt sich der Content während des Ladens im Browser nach unten?
Die Core Web Vitals im Detail
Largest Contentful Paint (LCP) Die Kennzahl LCP sagt aus, wie lange es dauert, bis der größte Content-Block, also der Hauptinhalt der Seite, geladen ist. Der Messwert bezieht sich nur auf den Teil, den der Nutzer wirklich sehen kann. Google wünscht sich Ladezeiten von unter 2,5 Sekunden. Alles über 4 Sekunden wird von Google schlecht bewertet.

First Input Delay (FID) Mit dem FID wird die Zeit betrachtet, die benötigt wird, damit ein Nutzer mit der Seite interagieren kann. Zum Beispiel, wie viel Zeit bis zur Reaktion vergeht, nachdem ein User einen Button geklickt hat. Zeiten von unter 100 Millisekunden sind ideal. Mehr als 300 Millisekunden sollten es keinesfalls sein.

CLS: Cumulative Layout Shift Der CLS beziffert eine Verschiebung von sichtbaren Elementen einer Seite im Browser nach unten. Das kann zum Beispiel der Fall sein, wenn Slider oder großflächige Bilder im Einsatz sind und laden müssen. Laut Google soll der Wert bei 0,1 sein oder niedriger liegen.

Die Konsequenz: Mobile First, Nutzer First!
Die Neuerungen von Google bringen den einen Rankingverluste und den anderen neue Chancen. Wer seine Website jetzt optimal vorbereitet, der wird zu den Gewinnern zählen. Das muss nicht gleich heißen, eine neue Website zu erstellen. Die richtigen Optimierungen mit den richtigen Tools helfen Ihnen, die Mobile First-Indexierung als Chance zu nutzen. Wichtige Hinweise und einen Report über die Qualität Ihrer Seiten kann Ihnen beispielsweise das Tool Lighthouse liefern. Damit erhalten Sie relevante Informationen im Bezug auf nötige Optimierungen der Performance Ihrer mobilen Website.
Die Erfolgsfaktoren für den Mobile First Index und die Core Web Vitals im Überblick
- Responsives Design Ihrer Webseite
- Relevante Inhalte, die sich am Mobile First Prinzip orientieren
- Strukturierte Daten
- Optimierte Performance und schnelle Ladezeiten

WIE KÖNNEN WIR SIE UNTERSTÜTZEN?
VEREINBAREN SIE EIN ERSTES UNVERBINDLICHES BERATUNGSGESPRÄCH!