Pagespeed optimieren: In 5 Schritten Ihre Website schneller und erfolgreicher machen
Der Pagespeed ist einer der wichtigsten Faktoren für den Erfolg Ihrer Website. Google bewertet Websites zunehmend nach ihrer Performance, und eine langsame Ladezeit kann zu schlechteren Rankings und einer geringeren Sichtbarkeit führen. Doch nicht nur die Suchmaschine, auch die Nutzer legen großen Wert auf eine schnelle Seite. Besucher erwarten, dass eine Website in Sekundenbruchteilen lädt – sowohl auf dem Desktop als auch auf mobilen Geräten. Websites, die lange brauchen, um Inhalte anzuzeigen, werden oft direkt verlassen.
Eine schnelle Website verbessert nicht nur die Nutzererfahrung, sondern erhöht auch die Conversion Rates und trägt so zum Gesamterfolg bei. In diesem Artikel erfahren Sie, warum Pagespeed so wichtig ist, welche Tools und Methoden es zur Optimierung gibt und welche Fehler Sie unbedingt vermeiden sollten.
Warum eine schnelle Ladezeit für Google unverzichtbar ist
Die Ladegeschwindigkeit einer Website, der sogenannte Pagespeed, spielt eine entscheidende Rolle im Google-Ranking. Seit 2010 bewertet Google den Pagespeed als wichtigen Faktor für die Platzierung von Websites in den Suchergebnissen. Insbesondere seit der Einführung der Core Web Vitals im Jahr 2021 hat sich dieser Einfluss noch verstärkt. Websites, die schnell laden, haben eine deutlich bessere Chance, auf den vorderen Plätzen zu erscheinen – während langsame Seiten abgestraft werden. Für Unternehmen bedeutet das: Wer erfolgreich online präsent sein will, muss einen hohen Pagespeed haben.
Die 3-Sekunden-Regel: Eine Untersuchung von Akamai aus dem Jahre 2017 besagt, dass 53 % der Nutzer eine Website verlassen, wenn sie länger als 3 Sekunden zum Laden braucht. Das zeigt, wie entscheidend ein angemessener Pagespeed für die Nutzerbindung ist!
Wie beeinflusst Pagespeed das Google-Ranking?
Google hat ein klares Ziel: den Nutzern die bestmögliche Erfahrung zu bieten. Ein schneller Pagespeed sorgt dafür, dass Besucher nicht lange warten müssen und sofort die gewünschten Informationen erhalten. Langsame Seiten hingegen führen zu höheren Absprungraten – ein Signal für Google, dass die Seite für die Nutzer möglicherweise weniger relevant ist. Daher belohnt Google Seiten, die sowohl auf Desktop- als auch auf mobilen Geräten schnell laden. Besonders die Ladegeschwindigkeit auf mobilen Geräten ist von großer Bedeutung, da immer mehr Nutzer über Smartphones und Tablets auf das Web zugreifen.
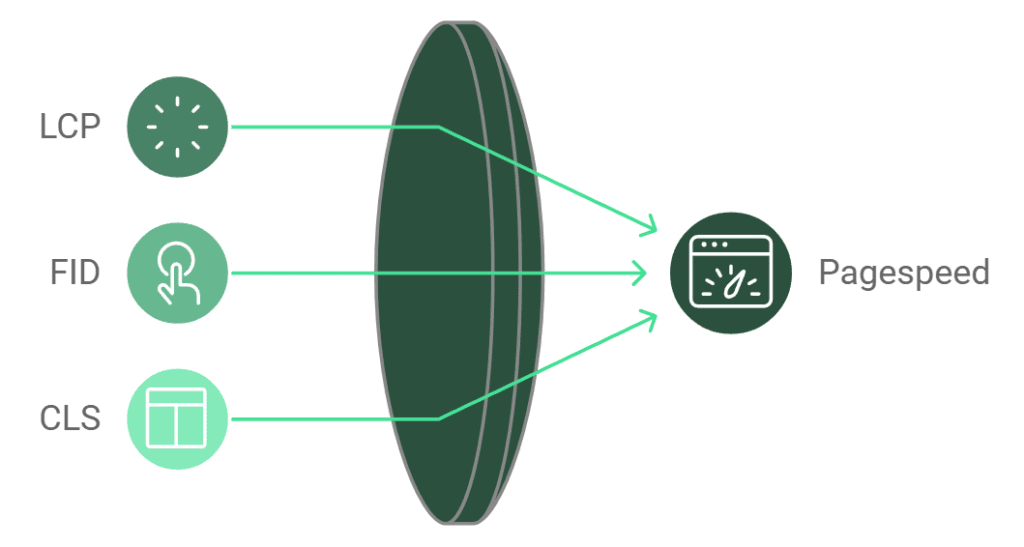
Google verwendet spezielle Metriken, um den Pagespeed zu bewerten. Dazu zählen unter anderem die Core Web Vitals:
- Largest Contentful Paint (LCP): Misst die Zeit, bis der größte sichtbare Inhalt auf dem Bildschirm geladen ist. Sie sollte idealerweise unter 2,5 Sekunden liegen.
- First Input Delay (FID): Bewertet die Reaktionszeit der Seite auf die erste Nutzerinteraktion. Eine schnelle Reaktionszeit (unter 100 Millisekunden) sorgt für eine bessere User Experience.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität der Seite, um plötzliche Layout-Verschiebungen zu verhindern, die Nutzer irritieren könnten.

Diese Werte sind entscheidend für die Bewertung der Nutzerfreundlichkeit und haben einen direkten Einfluss auf das Ranking Ihrer Website.
Wichtige Tools zur Pagespeed-Analyse
Zur Analyse und Optimierung des Pagespeeds bietet Google leistungsstarke Tools an, allen voran Google PageSpeed Insights. Dieses Tool vollzieht einen umfassenden Check Ihrer Website. Es bewertet unter anderem die Ladegeschwindigkeit von Bildern, die Antwortzeit Ihres Servers und den Einsatz von Caching. Geben Sie einfach die URL Ihrer Website in Google PageSpeed Insights ein, um einen detaillierten Bericht über den Pagespeed und die Core Web Vitals zu erhalten. Besonders wertvoll: PageSpeed Insights liefert konkrete Verbesserungsvorschläge, damit Sie Ihre Webseite gezielt schneller machen können.
Ein weiteres unverzichtbares Tool ist Lighthouse, das in den Google Chrome-Entwicklertools integriert ist. Auch hier durchläuft Ihre Website einen Test und analysiert tiefgehend Ihre Website: von der Performance über die Barrierefreiheit bis hin zu SEO-Aspekten. Es zeigt genau, wo Probleme wie zu großes JavaScript oder fehlendes Caching den Pagespeed verlangsamen.
Wenn Sie diese Tools regelmäßig nutzen, sorgen Sie dafür, dass Ihre Website stets den aktuellen Anforderungen entspricht und einen hervorragenden Speed bietet.

Die 5 besten Strategien zur Pagespeed-Optimierung Ihrer Website
Beim Erstellen oder Pflegen Ihrer Website ist das Thema Pagespeed von essenzieller Bedeutung. Schließlich wirkt sich der Pagespeed sowohl auf die Nutzererfahrung als auch das Google-Ranking Ihrer Website aus. Es gibt verschiedene Maßnahmen und Tools, die Ihnen helfen, Ihre Seite schneller zu machen. Im Folgenden stellen wir die effektivsten Strategien vor.
1. Bildoptimierung: Kleine Dateien, große Wirkung
Bilder sind oft die größten Dateien auf einer Website und verlangsamen den Ladevorgang erheblich, wenn sie nicht richtig optimiert sind. Eine der effektivsten Maßnahmen zur Verbesserung der Ladezeit ist die Komprimierung von Bildern. Dies kann entweder durch spezielle Tools zur Bildkomprimierung wie beispielsweise TinyPNG oder durch Formate wie WebP erfolgen, die für ihre geringe Dateigröße bekannt sind. Optimierte Abbildungen laden schneller, ohne dass die Qualität der Darstellung darunter leidet. Es empfiehlt sich zudem, Bilder mit Lazy Loading zu versehen, sodass sie erst geladen werden, wenn der Nutzer zu dem entsprechenden Teil der Seite scrollt.
2. JavaScript und CSS minimieren
Ein weiterer häufiger Grund für langsames Laden sind zu viele oder unoptimierte JavaScript- und CSS-Dateien. Jedes zusätzliche Skript, das geladen werden muss, verlangsamt den Seitenaufbau. Um dies zu verhindern, sollten Sie JavaScript- und CSS-Dateien minimieren und unnötigen Code entfernen. Hierbei helfen Ihnen spezielle Tools, die den Code komprimieren und so die Dateigröße reduzieren. Zusätzlich können Sie die Ausführung von JavaScript asynchron gestalten, sodass es erst geladen wird, wenn es wirklich benötigt wird, anstatt den Ladevorgang der gesamten Seite zu blockieren.
3. Google PageSpeed Insights richtig nutzen
Eine der besten Ausgangspunkte zur Optimierung Ihrer Website ist der Einsatz von Google PageSpeed Insights, der Ihre Website einem Test unterzieht. Dieses Tool liefert Ihnen nicht nur detaillierte Berichte zum Pagespeed Ihrer Seite, sondern gibt auch konkrete Empfehlungen, wie Sie Ihre Performance verbessern können. Dazu gehören Vorschläge wie die Reduzierung von unnötigem Code, die Komprimierung von Bildern und das Minimieren von JavaScript. Diese Maßnahmen sind besonders effektiv, wenn sie gezielt umgesetzt werden, um die Performance Ihrer Seite zu steigern. Führen Sie Ihren Check regelmäßig durch, damit Sie alle potenziellen Probleme frühzeitig erkennen und beheben können.
4. Caching und Server-Optimierungen
Ein großer Hebel zur Verbesserung der Ladegeschwindigkeit liegt in der richtigen Konfiguration von Caching und der Optimierung Ihres Servers. Browser-Caching speichert bereits geladene Dateien, sodass sie bei einem erneuten Besuch der Seite nicht noch einmal geladen werden müssen. Dies reduziert die Ladezeit erheblich und verbessert die Nutzererfahrung. Ebenso wichtig ist ein schneller Server, der Anfragen effizient bearbeitet. Bei stark frequentierten Websites sollten Sie den Einsatz von Content Delivery Networks (CDNs) in Betracht ziehen. Diese verteilen die Inhalte über ein globales Netzwerk und ermöglichen so schnellere Ladezeiten für Nutzer aus verschiedenen Regionen.
5. Mobile Optimierung: Schnelle Seiten für unterwegs
Da Google im Rahmen der Mobile-First-Indexierung die mobile Version Ihrer Website als primäre Grundlage für die Bewertung heranzieht, ist die Optimierung der mobilen Ladegeschwindigkeit essenziell. Mobile Nutzer erwarten ebenso hohe Ladegeschwindigkeiten wie auf dem Desktop, weshalb Sie dafür sorgen sollten, dass Ihre Website auf kleinen Bildschirmen genauso effizient läuft. Google Tools wie Lighthouse, das bei Chrome integriert ist, helfen Ihnen, die Performance Ihrer Webseite auf mobilen Geräten zu überprüfen und zu verbessern.

Häufige Fehler, die den Pagespeed ausbremsen – und wie Sie diese beheben
Auch gut gestaltete Websites leiden oft unter Fehlern, die die Ladezeit unnötig verlängern. Das beeinträchtigt nicht nur die Nutzererfahrung, sondern kann auch das Google-Ranking und die SEO-Performance negativ beeinflussen. Im Folgenden finden Sie die häufigsten Fehler, die den Pagespeed Ihrer Website verlangsamen – und wie Sie diese durch einfache Änderungen beheben können.
1. Unkomprimierte und zu große Abbildungen
Bilder sind eine der Hauptursachen für langsame Ladegeschwindigkeit. Häufig werden sie in zu hoher Auflösung oder im falschen Format eingebunden, sodass die Seite deutlich langsamer lädt.
Nutzen Sie Bildkomprimierungstools und implementieren Sie Lazy Loading, damit Bilder erst geladen werden, wenn sie im sichtbaren Bereich erscheinen.
2. Zu viele JavaScript- und CSS-Dateien
Unoptimierte JavaScript- und CSS-Dateien sind ein weiterer häufiger Fehler. Jede zusätzliche Datei, die der Browser laden muss, verlangsamt den Aufbau der Seite. Oft sind viele dieser Skripte nicht notwendig oder enthalten überflüssigen Code.
Entfernen Sie unnötige Skripte und komprimieren Sie verbleibende Dateien, um die Anzahl der Anfragen an den Server zu reduzieren.
3. Fehlendes Browser-Caching
Ohne korrektes Browser-Caching müssen beim erneuten Aufrufen einer Website alle Elemente erneut geladen werden. Das verlangsamt die Seite unnötig, da Bilder, CSS-Dateien und JavaScript nicht zwischengespeichert werden.
Richten Sie Browser-Caching ein, damit wiederkehrende Nutzer von hohen Ladegeschwindigkeiten profitieren, indem bereits geladene Elemente lokal gespeichert werden.
4. Langsame Reaktionszeit des Servers
Eine langsame Reaktionszeit Ihres Servers kann die Ladegeschwindigkeit selbst bei optimierten Seiten erheblich beeinträchtigen. Ein überlasteter oder schlecht konfigurierter Server sorgt dafür, dass Seiten länger brauchen, um zu laden.
Optimieren Sie die Einstellungen Ihres Servers und nutzen Sie ein Content Delivery Network (CDN), um die Inhalte schneller und geografisch näher an den Nutzer auszuliefern.
5. Zu viele Weiterleitungen (Redirects)
Weiterleitungen, vor allem Ketten von Redirects, sorgen dafür, dass die Seite langsamer lädt. Jede Weiterleitung bedeutet eine zusätzliche Anfrage an den Server, was den Ladevorgang deutlich verlangsamt.
Überprüfen Sie regelmäßig Ihre URL-Struktur und reduzieren Sie unnötige Weiterleitungen.
Unsere Agentur hilft Ihnen bei der Pagespeed-Optimierung
Eine hohe Ladegeschwindigkeit ist entscheidend für den Erfolg Ihrer Website, und wir bieten Ihnen die nötige Unterstützung, um Ihren Pagespeed nachhaltig zu verbessern. Unsere Experten analysieren die aktuelle Performance Ihrer Seite und identifizieren Schwachstellen, die durch gezielte Änderungen behoben werden können. Ob es um das Komprimieren von Bildern, das Minimieren von JavaScript oder die Einrichtung von Caching geht – wir haben die passenden Lösungen für Sie.
Darüber hinaus unterstützen wir Sie dabei, eine neue, leistungsstarke Website zu erstellen, die von Anfang an auf optimale Ladegeschwindigkeit ausgelegt ist. Mithilfe von erstklassigen Tools führen wir regelmäßige Tests durch und passen Ihre Seite kontinuierlich an die neuesten technischen Standards an. So gehen wir sicher, dass Ihre Website nicht nur für Google gut bewertet wird, sondern auch den Nutzern eine erstklassige Erfahrung bietet.
Wenn Sie Hilfe bei der Optimierung Ihrer Website benötigen, stehen wir Ihnen gerne zur Seite. Kontaktieren Sie uns noch heute. Gemeinsam erarbeiten wir eine Top-Performance Ihrer Seite.
Das Wichtigste in Kürze: Pagespeed optimieren für mehr Erfolg
Ein schneller Speed ist essenziell für den Erfolg einer Website – sowohl für das Ranking bei Google als auch für die Nutzererfahrung. Durch regelmäßige Tests und gezielte Optimierungen können Sie sicherstellen, dass Ihre Seite schnell lädt und somit sowohl auf Desktop- als auch auf mobilen Geräten gut performt. Dabei sind Tools wie Google PageSpeed Insights und Lighthouse unverzichtbare Helfer, um Ihre URL auf potenzielle Verbesserungen zu überprüfen.
Die Optimierung des Pagespeed sollte kontinuierlich erfolgen, um mit den neuesten Webstandards Schritt zu halten. Wenn Sie professionelle Unterstützung bei der Umsetzung von Änderungen oder der Performance-Optimierung benötigen, sind wir gerne für Sie da. Eine schnelle Website bedeutet zufriedene Besucher – und mehr Erfolg.
Hat Ihnen dieser Artikel gefallen? Lesen Sie auch Die drei Werkzeuge zur Website Optimierung: SEO, UX und CRO.